Chi fattura un +13% sull’anno precedente? Il mobile marketing, o meglio mobile commerce: 3 persone su 4 navigano da mobile per comprare e di queste il 60% lo fa per decidere cosa acquistare e dove.
Questo per convincerti ancora di più che non avere un sito mobile-responsive vuol dire chiudere le serrande. Ma lo sai già, vero? Ora si tratta, piuttosto, di capire quali sono le soluzioni più funzionali alla navigazione e acquisto da mobile.

Stiamo parlando di pattern di navigazione mobile.
Pattern cioé schemi, modelli.
Come degli schemi-sentiero che guidano noi utenti web – novelle Dorothy – verso Oz: ascoltare la playlist Spotify, leggere il post, archiviare le mail, trovare le scarpe perfette per la serata, chimare l’Irish pub più vicino…
Ecco 7 pattern di navigazione mobile che permettono di ottimizzare la UX da dispositivi mobili mobile (l’esperienza utente che naviga da smartphone, per intenderci): quale sarà il sentiero dorato verso Oz? Buona lettura!
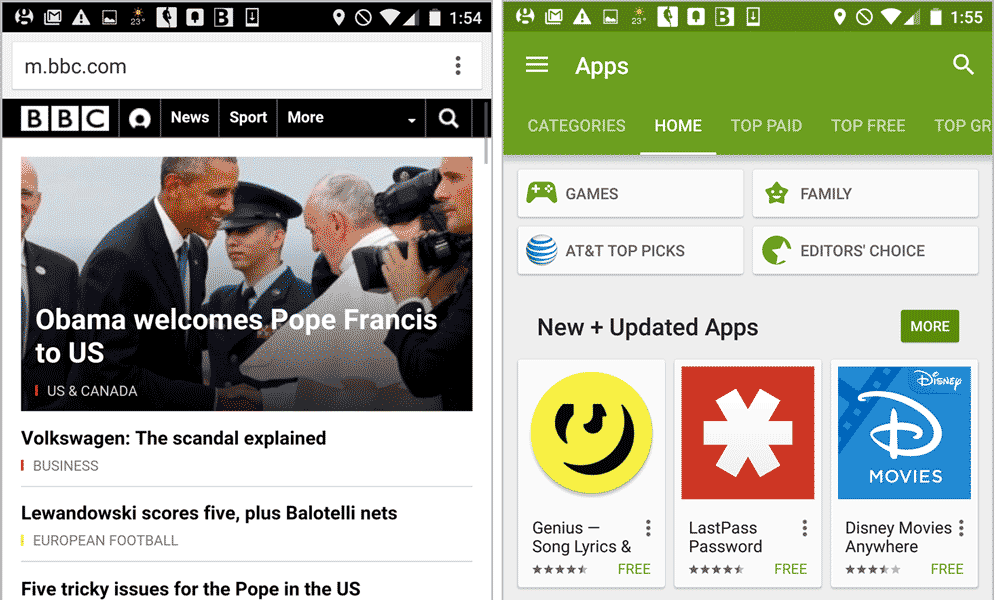
1. Menu di navigazione orizzontale

Il menu di navigazione orizzontale è un’eredità del desktop web design, è efficace ma ha due svantaggi: non funziona bene se gli elementi del menu sono molti; occupa una gran parte dello spazio above the fold (la linea immaginaria che divide lo schermo su cui atterri).
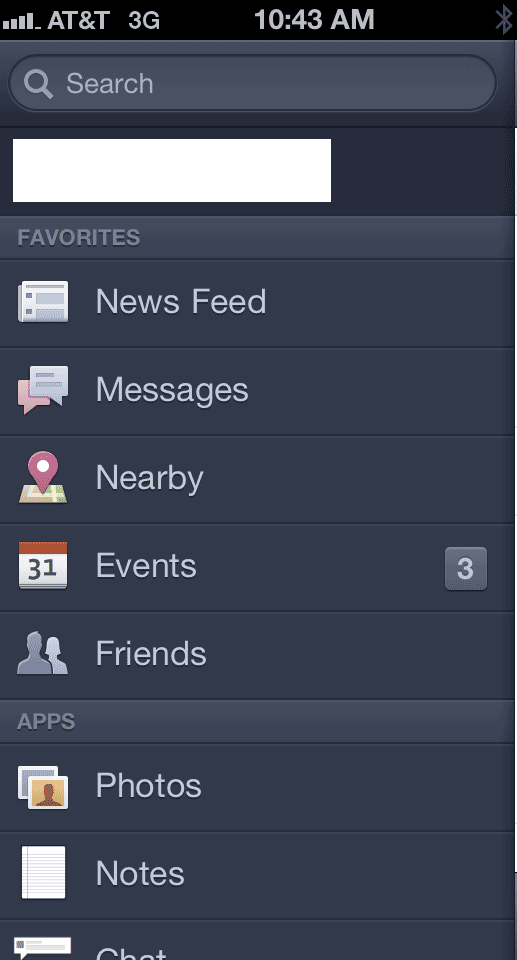
2. Menu di navigazione verticale

Il menu verticale risolve spesso i problemi dati dal menu di navigazione orizzontale, il suo svantaggio è che spesso non è immediatamente visibile; nella maggior parte dei casi è posizionato a sinistra, ma funziona bene anche a destra.
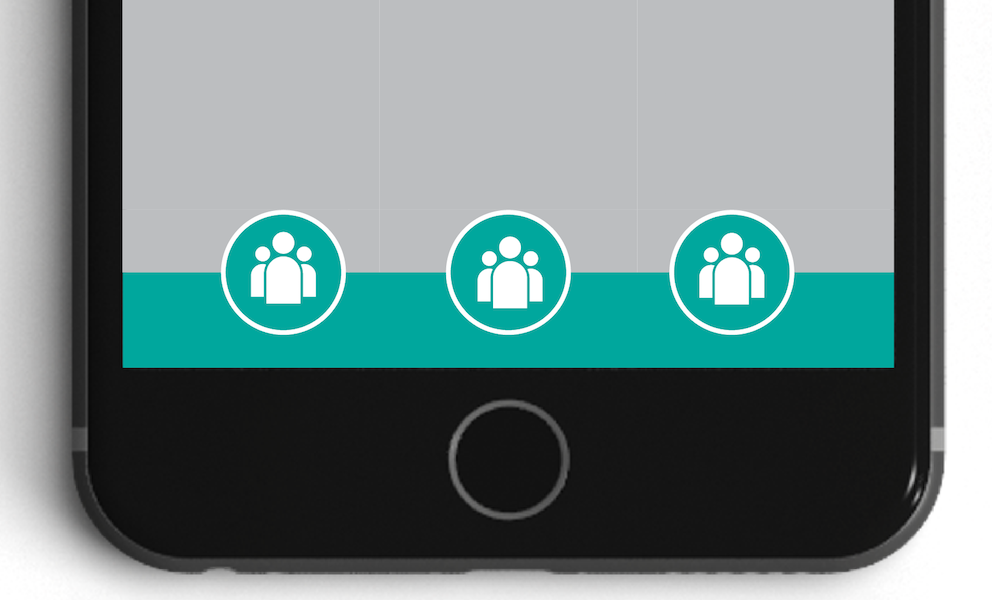
3. Tab bar

La tab bar è la versione iconografica del menu e ha senso usarla per due motivi: è un elemento fisso, quindi sempre visibile durante la navigazione, inoltre è posizionata solitamente in basso. Questo la rende molto comoda perché la maggior parte di noi tiene il cellulare in mano e lo usa con il solo pollice
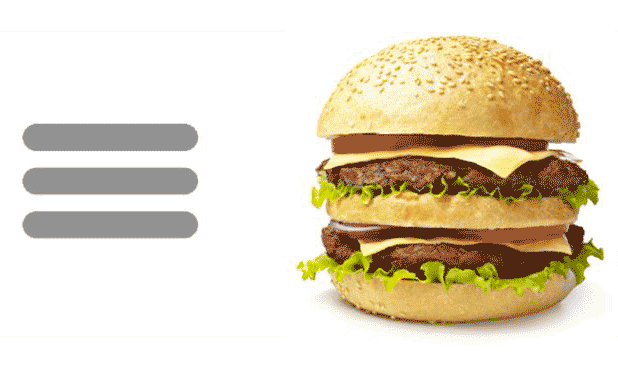
4. Hamburger

L’hamburger, l’icona a 3 stanghette orizzontali che al click fa comparire il menu, risponde alle esigenze salva-spazio del mobile design. Non tutti lo apprezzano fra gli UX designer, e c’è anche chi dice (A/B test a portata di dati) che gli utenti cliccano più volentieri il menu.
5. Icone cliccabili
L’icona vince sempre, perché si adatta alla forma del dito e utilizza un linguaggio visivo coinvolgente e universale. Di icone ce ne sono milioni, seguono la moda e definire come dovranno essere non è affatto banale: anche questo è branding, giusto?
![]()
![]()
Per fare un esempio, Circle Me e Maven Say hanno diverse icone con funzioni comuni, come quella per andare all’area video: ma il primo usa una pellicola con bottone play, fondo colorato e bordo bianco, mentre per il secondo abbiamo l’icona della videocamera e sfondo grigio chiaro.
6. Card Design modello Pinterest

Pinterest ha sdoganato il card design, funzionale perché perfettamente adatto alla forma verticale degli schermi smartphone, e funzionale perché presenta all’utente più percorsi di scelta: la nostra Dorothy è di fronte a tante porte, quale sceglierà?
L’enorme successo di Tinder è dovuto alla sua semplicità di utilizzo, che a sua volta è dovuta alle soluzioni di card design: una foto, se la sposti a destra metti like, se la sposti a sinistra cestini e passi oltre. Così semplice che conta 50 milioni di utenti.
7. Scroll infinito
Lo scroll infinito può dare infinite possibilità di giocare e raccontare storie: se usato bene come fa For Better Coffee, l’effetto WOW è garantito.
Conclusione
Trovare i giusti pattern di navigazione mobile è come il design moderno in stile Ikea: soluzioni efficaci per spazi sempre più piccoli. Come hai visto ci sono diverse strade alternative, ma il tuo sentiero di Oz è quello che porta i tuoi utenti a fare le loro (e tue) conversioni.
Vuoi continuare la discussione? Porta la tua esperienza al prossimo UX/UI/IA meetup, o #chiediabryan!