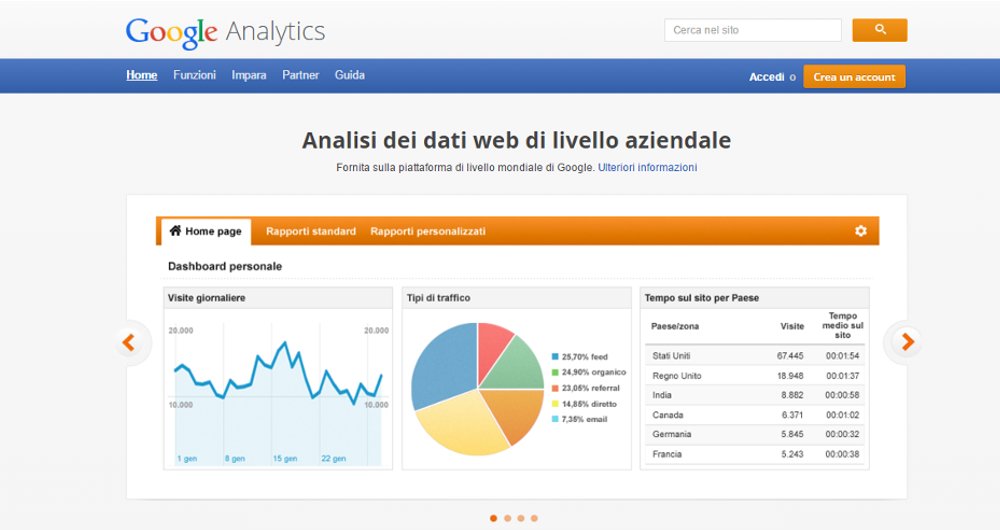
“La vita è come una scatola di cioccolatini, non sai mai quello che ti capita”: così diceva Forrest Gump. Avere un sito WordPress senza il tracciamento di Google Analytics è più o meno la stessa cosa: non sai mai quello che ti capita. Solo che, in questo caso, sarebbe meglio non avere sorprese.
Quante persone visitano il sito, quali pagine leggono, per quanto tempo, cosa cercano, cosa vorrebbero trovarci? Sono tutte domande a cui devi trovare una risposta, sia nel caso in cui il tuo sito sia oggetto di attività di web marketing come la SEO, sia nel caso in cui non lo sia ancora: il primo passo per farlo, è inserire il codice di tracciamento di Google Analytics sul sito. Come? Te lo spieghiamo in 5 minuti e 5 step.

Step numero 1: registrati a Google Analytics
- Vai su Google Analytics https://www.google.com/analytics/
- Clicca su Accedi
- Inserisci email e password di un account Google – se non ne hai uno, crealo in pochi minuti
- Consigliato: se ti compare il messaggio “Verifica le opzioni di recupero del tuo account”, inserisci il numero di cellulare e una email alternativa da cui potrai recuperare i dati del tuo account.

Step numero 2: aggiungi il tuo sito a Google Analytics
- Una volta che hai creato un tuo account di Google Analytics, devi associare il sito che vuoi monitorare a quell’account.
- Entra di nuovo in Google Analytics: a questo punto ti compare una schermata divisa in 3.
- Clicca su “Registrazione” e compila la scheda che ti appare – Metodo di monitoraggio – Scegli cosa vuoi monitorare: sito o app – Configurazione dell’account – Scegli il nome account: spiegazione ed esempio – Impostazione della proprietà
- Scrivi il nome del sito web
- Inserisci l’URL del sito
- Scegli la categoria del tuo settore di business
- Scegli il fuso orario dei rapport
- Impostazioni di condivisione dei dati: lascia il flag a tutte e 4 le opzioni consigliate
Step numero 3: ottieni il codice di monitoraggio
- Compilati tutti i dati, clicca su “Ottieni ID di monitoraggio”. In una visita successiva, lo potrai sempre ritrovare dalla scheda scheda Amministrazione.
- Seleziona l’account
- Selezioni la proprietà
- Nella colonna “Proprietà” clicca su “Informazioni sul monitoraggio”
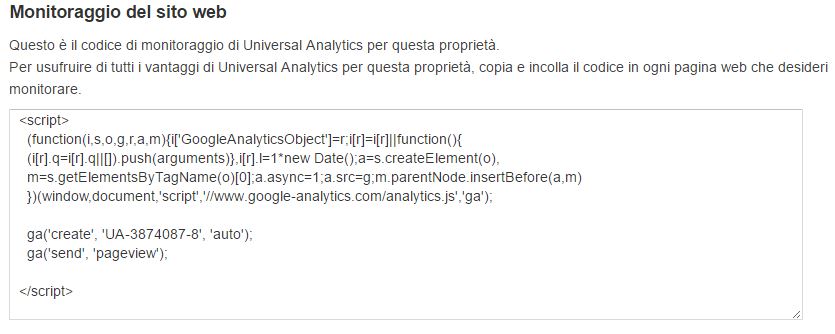
- Clicca su “Codice di monitoraggio” e trova lo snippet: è quello tra <script> e </script>; lì ritrovi l’ID di monitoraggio, che è il codice unico che identifica la singola proprietà del sito: è il codice con UA-1234567-1.
Step numero 4: inserisci il codice di monitoraggio nel tuo sito WordPress
Per inserire il codice di monitoraggio sul sito WordPress, ci sono diverse possibilità; le 2 più comuni sono:
- A. inserimento del codice dai file header.php e footer.php
- B. inserimento del codice con un plugin
A. Inserimento del codice dai file header.php e footer.php
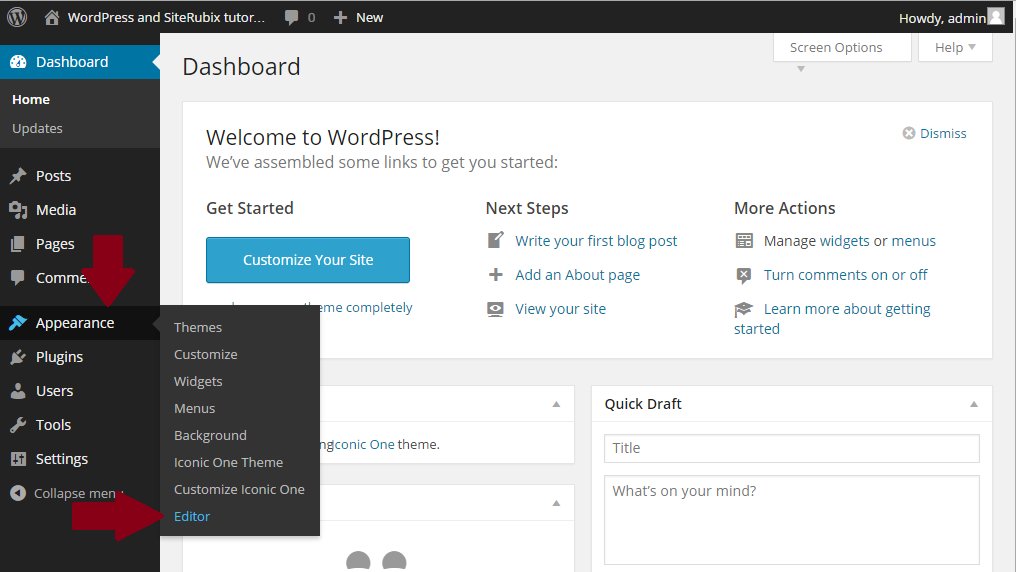
- Vai in Aspetto > Editor > Template
- CTRL + F e seleziona i file (header.php) o (footer.php)
- cerca la riga che contiene il codice rel=”pingback”: <link rel=”pingback” href=”<?php bloginfo( ‘pingback_url’ ); ?>” />
- Inserisci lo script subito sotto
B. Inserimento del codice tramige plugin Come esempio useremo Google Analytics by Yoast, ma di plugin ce ne sono diversi. Ecco come procedere in questo caso:
- Elimina contenuti o cartelle esistenti dalla directory /wp-content/plugins/ directory
- Scarica Google Analytics for wordpress e carica la cartella google-analytics-for-wordpress nella directory /wp-content/plugins/
- Attiva il plugin tramite la voce ‘Plugins’ nel menu di WordPress
- Ti apparirà un pannello di gestione a più tab; seleziona “Settings” e aggiungi il tuo codice di monitoraggio di Google Anaytics
Step numero 5: verifica che il codice sia inserito correttamente
- Accedi nuovamente a Google Analytics
- Vai sull’home page, clicca sulla cartella col tuo nome: è l’Account)
- Clicca sulla cartella con il nome del sito web: è la Proprietà)
- Clicca poi sul link accanto al simbolo con il mondo o con il cellulare: è la vista
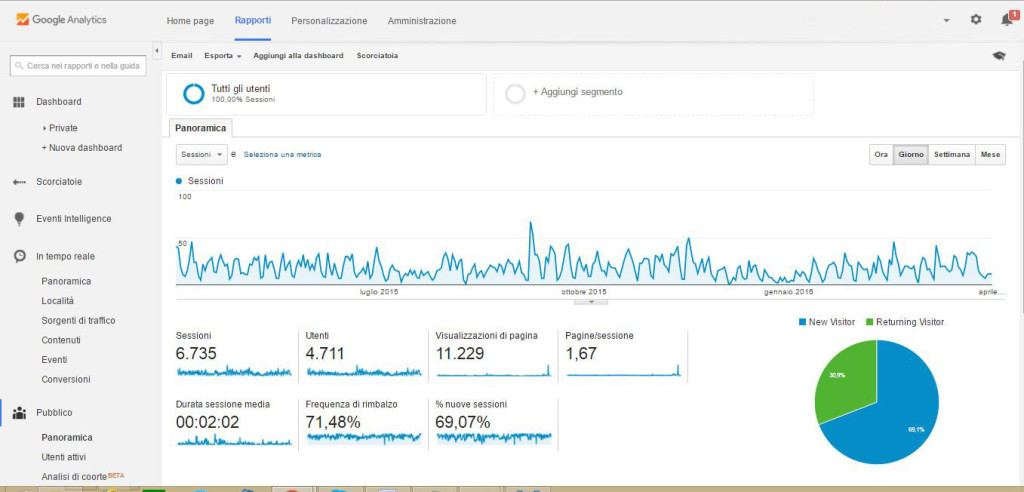
- Vai su Rapporti > In tempo reale > Panoramica
- Questa è la sezione che ti dà i dati in tempo reale; se si popola di dati, allora il codice è inserito correttamente. In caso contrario, devi verificare qual è il problema
Fatti tutti e 5 gli step, hai aperto la scatola di cioccolatini: ora saprai cosa ti capita, con buona pace di Forrest Gump. Dove inserire il codice Analytics? Meglio nell’header o nel footer? Il nostro consiglio è: se decidete per l’inserimento manuale, fatelo nel footer. Se caricate il codice di monitoraggio nell’header, il browser caricherà prima quello e dopo risorse come, per esempio, le immagini. Lasciando il codice di monitoraggio in fondo, la user experience ne è avvantaggiata.